
To remove the tabs (description, additional information and ratings) on the product page in WooCommerce or to place all information below each other we use the following short code snippet.
By default, WooCommerce displays separate tabs for Description, Additional Information and Reviews on the product page. Sometimes it makes sense to do without tabs for usability reasons. Amazon and other big store also show the content below each other instead of in tabs. The approach comes from the mobile sector and we have become very accustomed to it by now. It’s not wrong to take a cue from the big ones, as they’ve often already put a lot into optimizing their presences and potential visitors have already gotten used to it.
function woocommerce_output_product_data_tabs() {
$product_tabs = apply_filters( 'woocommerce_product_tabs', array() );
if ( empty( $product_tabs ) ) return;
echo '<div class="woocommerce-tabs wc-tabs-wrapper">';
foreach ( $product_tabs as $key => $product_tab ) {
echo '<div id="tab-' . esc_attr( $key ) . '">';
if ( isset( $product_tab['callback'] ) ) {
call_user_func( $product_tab['callback'], $key, $product_tab );
}
echo '</div>';
}
echo '</div>';
}
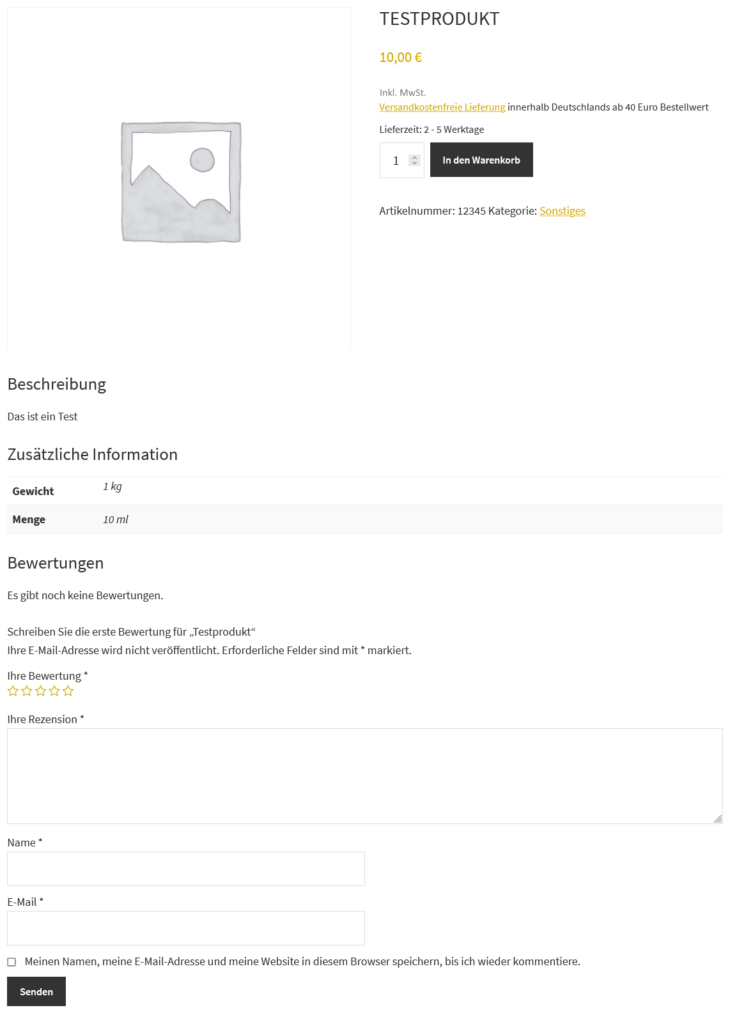
As seen here in the example, all information is below each other and the tab bar (as shown above) is not visible.
This provides the visitor with an overview of all information at a glance.
Which do you like better with tabs or one below the other?
Alternative solution
Alternatively, there is still this solution at gist.github.com. This has the disadvantage that the empty DIVs are displayed anyway, even if there is no content. Of course, this can be solved in the code. With the above solution, tab content is only included when it is available.
