
Um die Tabs (Beschreibung, Zusätzliche Informationen und Bewertungen) auf der Produktseite in WooCommerce zu entfernen bzw. alle Informationen untereinander zu platzieren nutzen wir folgenden ein kurzes Code-Snippet.
Im Standard zeigt WooCommerce separate Tabs für Beschreibung, Zusätzliche Informationen und Bewertungen auf der Produktseite an. Manchmal ist es sinnvoll aus Usability-Gründen auf Tabs zu verzichten. Amazon und andere große Shop zeigen auch den Inhalt untereinander statt in Tabs. Der Ansatz kommt aus dem mobile-Bereich und wir haben uns mittlerweile sehr daran gewöhnt. Es ist nicht verkehrt sich an den großen zu orientieren, da sie oft bereits viel in die Optimierung ihrer Auftritte gesteckt haben und die potentiellen Besucher sich bereits daran gewöhnt haben.
function woocommerce_output_product_data_tabs() {
$product_tabs = apply_filters( 'woocommerce_product_tabs', array() );
if ( empty( $product_tabs ) ) return;
echo '<div class="woocommerce-tabs wc-tabs-wrapper">';
foreach ( $product_tabs as $key => $product_tab ) {
echo '<div id="tab-' . esc_attr( $key ) . '">';
if ( isset( $product_tab['callback'] ) ) {
call_user_func( $product_tab['callback'], $key, $product_tab );
}
echo '</div>';
}
echo '</div>';
}
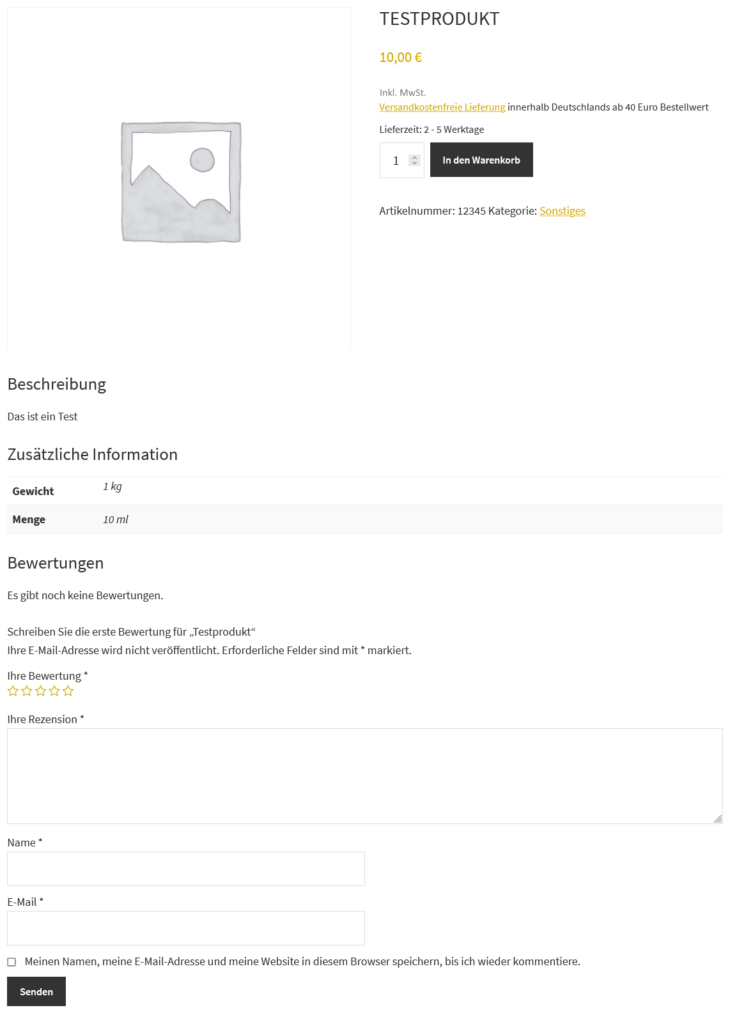
Wie hier im Beispiel zu sehen, stehen alle Informationen untereinander und die Tab-Leiste (wie oben dargestellt) ist nicht sichtbar.
Das verschafft dem Besucher oder der Besucherin die Übersicht über alle Informationen auf einen Blick.
Was gefällt Ihnen besser mit Tabs oder untereinander?
Alternative Lösung
Alternativ gibt es noch diese Lösung bei gist.github.com. Diese hat den Nachteil, dass die leeren DIVs trotzdem angezeigt werden, auch wenn kein Inhalt da ist. Das lässt sich in dem Code natürlich auch lösen. Bei der o. g. Lösung werden Tab-Inhalte nur eingebunden, wenn sie auch verfügbar sind.
